在介绍之前,先简单说一说ASP.NET服务端GZIP压缩模块的作用及工作原理,很多人编写网页的时候页面因为使用了大量的JS特效又或者放置很多大型动态广告导致了页面或脚本体积庞大,通常都会使用一些压缩工具本地对页面或脚本进行一定的压缩后再上传到服务器,但这样的压缩工具一般压缩率有限,优化自然也不明显,本文章介绍的压缩模块的作用就是对asp.net的页面或脚本等资源进行高强度GZIP压缩(一般能压缩到只有1/5的体积),而且压缩的过程是发生在客户端请求aspx页面的时候由服务端进行压缩处理后再传送给客户端显示,换言之项目使用这些压缩模块之后,所有的aspx页面都不需要事先进行压缩处理,而是由压缩模块在页面被客户端第一次请求的时候自动在服务端后台进行压缩处理(压缩处理的时间很快,几乎可以忽略不计,但压缩后的页面加载速度却提升明显)。下面就让我介绍几款实现这样功能的压缩模块:
一、WebResourceCompression压缩模块 这个压缩模块是专门用来实时压缩ASP.NET2.0页面引用的所有*.axd资源,一般aspx页面使用了如anthem.net的ajax框架或asp.net验证控件都会产生axd文件引用,这个文件实际就是一个js脚本,启用这个压缩模块后,所有的axd资源都会被GZIP压缩后再传送给客户端,此模块特别适用于aspx页面应用了ajax框架或需引用体积庞大的axd资源文件的项目! 使用:解压后将WebResourceCompression.dll放到网站项目的BIN目录,并且在Web.config <httpModules> 配置节中加入以下语句: < add name ="WebResourceCompression" type ="WebResourceCompression.WebResourceCompressionModule" />
< add name ="WebResourceCompression" type ="WebResourceCompression.WebResourceCompressionModule" /> 优点:使用简单
缺点:仅支持ASP.NET2.0或以上版本,不能压缩除axd外的其它资源! 二、PageCompression压缩模块 与之前的模块不同,这个模块是专门用来压缩aspx页面的,启用这个压缩模块之后,aspx页面将会被实时压缩,一般100K的页面能被压缩到25K左右,此模块适用于只需要对页面进行压缩的项目! 使用:解压后将Compression.PageCompressionModule.dll放到网站项目的BIN目录,并且在Web.config <httpModules> 配置节中加入以下语句: < add name ="PageCompressionModule" type ="Compression.PageCompressionModule,Compression.PageCompressionModule" />
< add name ="PageCompressionModule" type ="Compression.PageCompressionModule,Compression.PageCompressionModule" /> 优点:使用简单
缺点:仅支持ASP.NET2.0或以上版本,不能压缩除aspx页面外的其它资源,而且启用压缩后,页面引用的axd资源会无效(BUG)! 三、HttpCompress6.0压缩模块 这是一个支持asp.net1.0/1.1/2.0(2.0以下版本不支持gzip压缩,仅支持deflate压缩),可以压缩aspx页面请求的所有类型(MimeTypes)的资源,包括图片、js脚本、axd、aspx页面、css文件等,并且能在web.config详细自定义要压缩那种类型的资源及不压缩那种类型的资源、也可定义要压缩指定的页面或不压缩指定的页面,另外还有压缩比率设定(high|normal|low)等等强大的自定义功能,不过此控件的最严重问题是在asp.net2.0下启用压缩会导致axd文件无效,这样如果页面应用了ajax框架就会导致ajax功能失效。 使用:略(与下面推荐的CompressionModule压缩模块使用方法雷同) 优点:开放源代码,强大的自定义功能,支持asp.net1.0/1.1/2.0版本,能压缩多种资源! 缺点:使用复杂,asp.net2.0下启用压缩会导致axd文件无效! 四、CompressionModule压缩模块(强烈推荐) 本人推荐的一个模块,同样可以压缩aspx页面请求的所有资源及支持强大自定义功能的压缩模块,与HttpCompress6.0一样能自定义要压缩那种类型的资源及不压缩那种类型的资源、也可定义要压缩指定的页面或不压缩指定的页面,并且还有开启Cache资源的功能及指定压缩目录的强大功能,另外也不会像HttpCompress6.0会出现axd文件无效的BUG,这样此压缩模块就能完美支持各种ajax框架!! 使用:请看后面的CompressionModule压缩模块实际使用及性能测试!优点:开放源代码,强大的自定义功能,能压缩多种资源,能完美支持各种ajax框架! 缺点:使用复杂,仅支持asp.net2.0或以上版本! 综上所述,各种压缩模块都能达到优化页面的作用,但由于压缩的过程是发生在服务器一端,所以启用这些压缩会消耗一点点服务器资源,不过一般来说压缩只发生在客户端第一次访问页面的时候,因为之后浏览器本身cache了页面及资源的关系,再次刷新访问的时候就不会再占用服务器资源进行压缩了,所以对于网站页面体积庞大的开发者来说,启用压缩功能绝对是物有所值的,毕竟页面体积更小,加载就会更快!附录:CompressionModule压缩模块的使用说明及性能测试! 一、使用 首先,将DC.Web.HttpCompress.dll放到网站项目的bin目录,再按如下增加及修改项目的web.config < configSections > < sectionGroup name ="DCWeb" > < section name ="HttpCompress" type ="DC.Web.HttpCompress.Configuration, DC.Web.HttpCompress" /> </ sectionGroup > </ configSections > < DCWeb > < HttpCompress compressionType ="GZip" > <!--设定是否启用cachefiles功能,并指定cache目录,如果删掉这行配置的话就自动默认为false(不开启cache)--> < CacheSettings cacheFiles ="true" path ="cache" /> <!--设定jspath及csspath,如果删除掉这行配置的话就会使用默认值--> < PathSettings jsPath ="javascript" cssPath ="css" /> <!--配置要压缩何种类型的资源,这里设定只压缩html,即只有aspx页面及*.axd资源会被压缩,其它的资源(如图片,CSS等)将不被压缩!例:如果要压缩gif,请添加<add mime="image/gif"/>,压缩jpg则添加<add mime="image/jpeg"/>--> < IncludedMimeTypes > < add mime ="text/html" /> </ IncludedMimeTypes > <!--配置不压缩何种类型资源请使用: <ExcludedMimeTypes> <add mime="text/html" /> </ExcludedMimeTypes> 注意:ExcludedMimeTypes及IncludedMimeTypes只需要配置一个就可以,如果像上面那样配置ExcludeMimeTypes的话,则表明除html类型的资源外,其它资源都会被压缩 --> < ExcludedPaths > <!--设定不启用压缩的页面路径,下面设定了nocompress目录下的default.aspx页面将不会启用压缩功能,但其它页面则正常启用压缩--> < add path ="~/NoCompress/Default.aspx" /> </ ExcludedPaths > </ HttpCompress > </ DCWeb > <!-- The js.axd and css.axd must be enabled to allow javascript and css compression --> < httpHandlers > <!--如果不需要使用到此功能的话可删掉此配置节--> < add verb ="*" path ="js.axd,css.axd" type ="DC.Web.HttpCompress.CompressionHandler,DC.Web.HttpCompress" /> </ httpHandlers > <!-- The compression module must be enabled for the WebResource.axd to be compressed --> < httpModules > < add name ="ScriptModule" type ="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" /> <!--设定启用压缩模块的参数--> < add name ="HttpCompressModule" type ="DC.Web.HttpCompress.HttpModule,DC.Web.HttpCompress" /> </ httpModules >
配置好后,压缩模块就可以正常工作了!
小提示:如果web.config配置了 <CacheSettings cacheFiles="true" path="cache"/> 那么项目下就必须存在cache这个目录,否则的话会出错,如果项目不想增加这个目录,只需要将这个配置节删掉即可! 二、实际应用的性能测试 跟踪软件:fiddler2 本次测试使用本人开发的DotNetTextBox在线编辑器控件作为页面载体,共有两个一模一样的页面分别为compress.aspx(启用压缩)及nocompress.aspx(不启用压缩) 首先打开不启用压缩的nocompress.aspx并且查看页面体积如下图: 同时查看fiddler2看看实际接收的流量
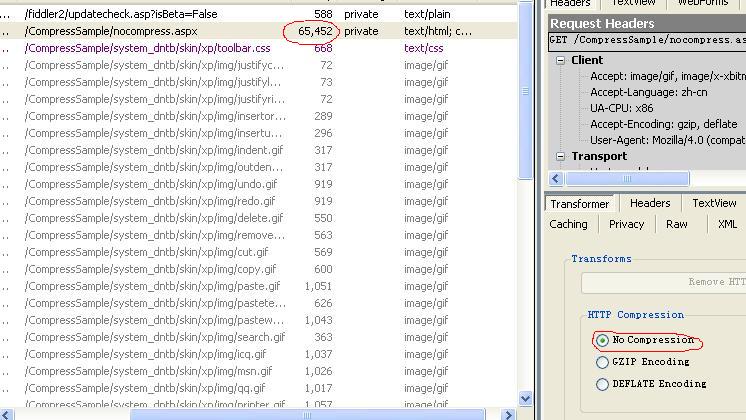
同时查看fiddler2看看实际接收的流量 通过上图可以看到,实际接收与查看属性的体积都是一样65452字节,并且fiddler2检测到页面是no compression 跟着我们打开启用压缩的compress.aspx并查看页面体积如下图(与nocompress.aspx页面体积基本一样,只有2字节的误差):
通过上图可以看到,实际接收与查看属性的体积都是一样65452字节,并且fiddler2检测到页面是no compression 跟着我们打开启用压缩的compress.aspx并查看页面体积如下图(与nocompress.aspx页面体积基本一样,只有2字节的误差): 再看看fiddler2实际接收到的流量
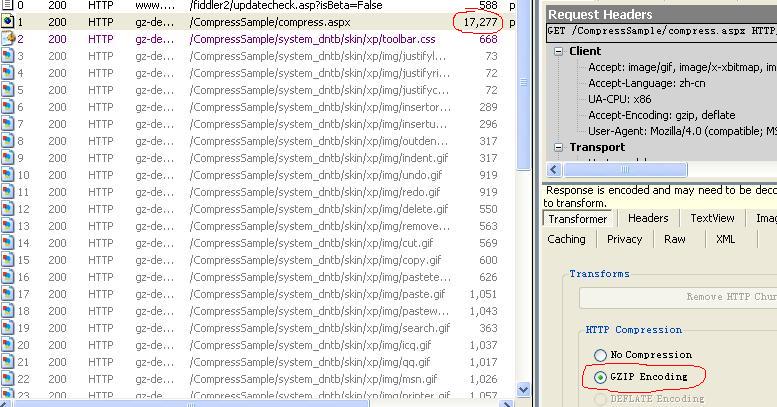
再看看fiddler2实际接收到的流量 压缩的效果终于看到了,fiddler2检测到实际接收到的流量只有17277字节,并且右下角显示页面采用的是GZIP Encoding,压缩后的页面体积只有原来的1/4!!! 1)前面进行的CompressionModule使用及性能测试实例的下载地址: 2)CompressionModule压缩模块在Asp.Net Ajax中应用的实例下载: 3)CompressionModule压缩模块的完整源码下载地址: 如果您还需要本人前面提到的其它几款压缩模块及源码,可以访问本人网站,里面有本文所有的压缩模块及源码高速下载:
压缩的效果终于看到了,fiddler2检测到实际接收到的流量只有17277字节,并且右下角显示页面采用的是GZIP Encoding,压缩后的页面体积只有原来的1/4!!! 1)前面进行的CompressionModule使用及性能测试实例的下载地址: 2)CompressionModule压缩模块在Asp.Net Ajax中应用的实例下载: 3)CompressionModule压缩模块的完整源码下载地址: 如果您还需要本人前面提到的其它几款压缩模块及源码,可以访问本人网站,里面有本文所有的压缩模块及源码高速下载: